728x90
<a> : 문서연결 태그, 링크 연결 (inline 요소)
1. (글자 밑에 )밑줄이 생긴다.
2. 글자색이 파란색이 된다.
3 . 자동으로 커서포인터가 나온다.
a 태그 target
_blank 새탭
css
text-decoration: none;
a 태그의 밑줄을 없앰▲
*{
margin: 0; padding: 0;
list-style: none;
text-decoration: none;
}
a{
color: black;
}
기본적으로 css에 들어가야 할 문구 ▲
iframe : 작은 화면

<iframe src="" frameborder="0" name = "ch1"></iframe>
선택자 : 태그를 지정하는명령어
class, id, name, tag, ,(콤마-다중선택자), > (자식 선택자)
class : . (점)으로 사용한다. 중복 사용 가능
id : #(샵)으로 표시, 중복 사용 불가
name : 자바스크립트에서 사용하는 선택자
> : 부모로부터 받은 내용은 자식에게만 전달해라(손자x)
index. html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<nav>
<div>
<a href="#">홈</a>
</div>
<div>
<a href="sang.html" target="ch">상품안내</a>
</div>
<div>
<a href="jumun.html" target="ch">주문설계</a>
</div>
<div><a href="" target="ch1">도깨비 건물</a></div>
<div>내용-5</div>
<div>내용-6</div>
<div>내용-7</div>
<div>내용-8</div>
<div>내용-9</div>
<div>내용-10</div>
</nav>
<article class="at0"> <!-- 상세내용-->
<iframe src="ch.html" frameborder="0" name = "ch"></iframe>
</article>
</body>
</html>
index.css
*{
margin: 0; padding: 0;
list-style: none;
text-decoration: none;
}
a{
color: black;
}
nav{
width: 80%; height: 50px;
background-color: rgb(14, 159, 175);
margin: 0 auto;
display: flex;
justify-content: space-between;
}
nav div{
width: 7%; height: 50px;
text-align: center;
line-height: 50px;
border: 0px solid black;
}
nav div a{
/* color: black; */
border: 0px solid red;
display: block;}
.at0{
width: 80%; height: 1000px;
border: 0px solid black;
margin: 50px auto;
}
.at0 iframe {
width: 100%; height: 100%;
}
ch.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/ch.css">
</head>
<body>
<p class="title">
처음 보이는 화면
</p>
<div class="back"></div>
<ul class="main">
<li><img src="img/car (0).png" alt="자동차"></li>
<li><img src="img/car (1).png" alt="자동차"></li>
<li><img src="img/car (2).png" alt="자동차"></li>
<li><img src="img/car (3).png" alt="자동차"></li>
<li><img src="img/car (4).png" alt="자동차"></li>
<li><img src="img/car (5).png" alt="자동차"></li>
</ul>
</body>
</html>
ch.css
*{
margin: 0; padding: 0;
list-style: none;
text-decoration: none;
}
a{
color: black;
}
.back{
width: 100%; height: 500px;
border: 1px solid black;
background: url(../img/border-collie-8152437_1280.jpg) no-repeat center center;
background-size: 100% 100%;
margin: 30px auto;
}
.main{
width: 100%; height: 200px;
border: 1px solid black;
display: flex;
justify-content: space-between;
}
.main li{
width: 14%; height: 200px;
border: 1px solid red;
}
.main li img{
width: 100%;
}

overflow: hidden;
사이즈가 커질 때, 바깥 영역에 영향을 받지 않게하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/sang.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
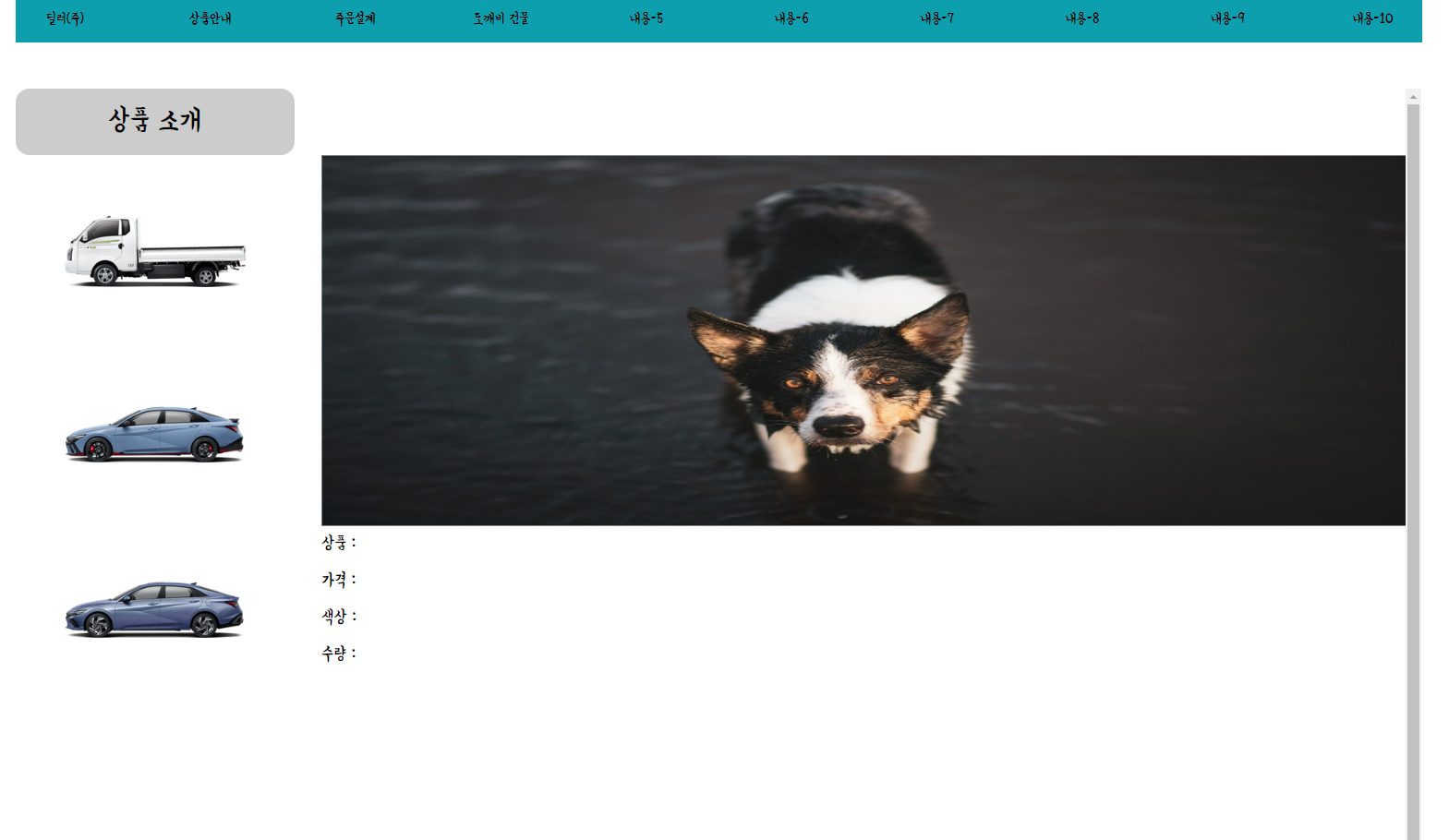
<p class="title"> 상품 소개</p>
<article class="at0">
<div class="left">
<div><img src="img/car (0).png" alt=""></div>
<div><img src="img/car (1).png" alt=""></div>
<div><img src="img/car (2).png" alt=""></div>
</div>
<div class="right">
<div><img src="img/border-collie-8152437_1280.jpg" alt=""></div>
<p>상품 : </p>
<p>가격 : </p>
<p>색상 : </p>
<p>수량 : </p>
</div>
</article>
</body>
</html>
.at0 {
width: 100%; height: 1000px;
border: 0px solid black;
display: flex;
justify-content: space-between;
}
.at0 > div { /* >는 자식 선택자 */
width: 100%; height: 100%;
border: 0px solid black;
}
.at0 .left{
width: 20%;
}
.left div{
margin: 40px auto;
width: 80%; height: 150px;
border: 0px solid black;
}
.left div img{
width: 100%;
}
.at0 .right{
width: 78%;
}
.right div{
width: 100%; height: 400px;
border: 1px solid gray;
}
.right img{
height: 100%;
width: 100%;
}
.right p{
width: 100%; height: 40px;
line-height: 40px;
font-size: 1.2rem;
}

<div onclick="pic.src='img/car (0).png'; .//그림 바꿀 때 사용 src
size.innerHTML='크기 : 중대형견 이지롱'; // 글씨 바꿀 때 사용 innerHTML or textContent
price.textContent='가격 : 100만원'";>
<img src = "img/car (0).png" alt="">
</div>
animation: img5_ani 10s linear infinite; //무한정으로 일정한 속도로 움직이게 하는 것
/* 5개 그림 이동 중 시간은 총 10초 */
<div class="big">
<ul class="img5">
<li>보더콜리-1</li>
<li>보더콜리-2</li>
<li>보더콜리-3</li>
<li>보더콜리-4</li>
<li>보더콜리-5</li>
<li>보더콜리-1</li>
</ul>
animation code ▼
.big .img5{
position: absolute;
top: 0; left: 0;
width: 3000px; height: 100%;
border: 0px solid red;
display: flex;
justify-content: space-between;
animation: img5_ani 10s linear infinite;
}
@keyframes img5_ani{
2%{left: -100%;}
20%{left: -100%;}
22%{left: -200%;}
40%{left: -200%;}
42%{left: -300%;}
60%{left: -300%;}
62%{left: -400%;}
80%{left: -400%;}
82%{left: -500%;}
100%{left: -500%;}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/jumun.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<p class="title"> 주문 설계 화면</p>
<div class="big">
<ul class="img5">
<li>보더콜리-1</li>
<li>보더콜리-2</li>
<li>보더콜리-3</li>
<li>보더콜리-4</li>
<li>보더콜리-5</li>
<!-- 마지막에 빈공간 하나 지나감으로 이어지게 하기위해 처음을 추가 -->
<li>보더콜리-1</li>
</ul>
</div>
<ul class="msg">
<li>중대형견</li>
<li>활력적이고 민첩하며 의욕적이고 친구에게 다정함</li>
<li>좋은 균형의 강건한 외형을 가진 견종</li>
<li>검은색 & 흰색 블루멀 레드멀 등 </li>
<li>처음 보는 사람이나 동물에게 경계성이 있지만 적응력이 상담함 </li>
</ul>
<div class="msg2">
고양이 쵝5...
</div>
</body>
</html>
css
.big{
position: relative;
top: 50px; left: 0;
width: 500px; height: 250px;
border: 0px solid black;
overflow: hidden;
}
.big .img5{
position: absolute;
top: 0; left: 0;
/* 그림6개의 총 길이는 500x6 즉 3000 임을 주의 */
width: 3000px; height: 100%;
border: 0px solid red;
display: flex;
justify-content: space-between;
/* 5개 그림 이동 중 시간은 총 10초 */
animation: img5_ani 10s linear infinite;
}
@keyframes img5_ani{
2%{left: -100%;}
20%{left: -100%;}
22%{left: -200%;}
40%{left: -200%;}
42%{left: -300%;}
60%{left: -300%;}
62%{left: -400%;}
80%{left: -400%;}
82%{left: -500%;}
100%{left: -500%;}
}
.big .img5 li{
width: 500px; height: 100%;
border: 0px solid orange;
text-align: center;
}
.big .img5 li:nth-child(1){
background: url(../img/dig.jpg);
background-size: 100% 100%;
}
.big .img5 li:nth-child(2){
background: url(../img/dog1.jpg);
background-size: 100% 100%;
}
.big .img5 li:nth-child(3){
background: url(../img/dog2.jpg);
background-size: 100% 100%;
}
.big .img5 li:nth-child(4){
background: url(../img/border-collie-8152437_1280.jpg);
background-size: 100% 100%;
}
.big .img5 li:nth-child(5){
background: url(../img/bc.png);
background-size: 100% 100%;
}
.big .img5 li:nth-child(6){
background: url(../img/dig.jpg);
background-size: 100% 100%;
}
.msg {
position: absolute;
top: 110px; left: 50%;
}
.msg li {
/* position: absolute;
top: 0; left: 0; */
width: 100%; height: 50px;
text-align: left;
line-height: 50px;
border-bottom: 1px dashed black;
font-size: 1.5rem;
}
.msg2{
position: absolute;
top: 450px; left: 15%;
width: 70%; height: 100px;
text-align: center;
line-height: 100px;
font-size: 2rem;
}

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>샘플 - 프로젝트</title>
<link rel="stylesheet" href="css/jijum.css">
<link rel="stylesheet" href="css/common.css">
</head>
<body>
<p class="title">
지점 안내 화면
</p>
<div class="back">
<p class="cloud"></p>
</div>
<ul class="menu">
<li>천년의 세월</li>
<li>아 옛날이여</li>
<li>첨성대</li>
</ul>
</body>
</html>
css
.back {
width: 100%; height: 900px;
border: 1px solid black;
margin: 20px auto;
background: url(../img/kbg.jpg);
background-size: 100% 100%;
}
.cloud {
position: absolute;
top: 150px;left: -200px;
width: 300px; height: 150px;
background: url(../img/cloud.png);
background-size: 100% 100%;
animation: cloud_ani 7s infinite ;
}
@keyframes cloud_ani {
0%{left: -200px;}
100%{left: 1500px;}
}
.menu {
position: fixed;
top: 200px; left: 50px;
z-index: 10;
width: 300px;
}
.menu li {
width: 100%; height: 50px;
color: white;
border-bottom: 2px dashed white;
line-height: 50px;
text-indent: 10px;
cursor: pointer;
transition: 0.2s;
}
.menu li:hover{
color: orange;
font-size: 1.2rem;
}

728x90
'중앙정보처리학원 > FRONTEND' 카테고리의 다른 글
| 자바스크립트 (2) (0) | 2023.09.25 |
|---|---|
| 자바스크립트 (1) (0) | 2023.09.22 |
| HTML5&CSS (3) (0) | 2023.09.20 |
| HTML5&CSS (2) (0) | 2023.09.19 |
| HTML5 & CSS (1) (0) | 2023.09.18 |



